Roshi-ERP 前端编程规约——基本规范
1 文件及文件夹
[强制] 一切命名严禁使用拼音,使用统一的英文单词或缩写命名
1.1 项目目录
my-project-name/
|- node_modules // 下载的依赖包
|- public // 静态页面目录
|- index.html // 项目入口
|- src // 源码目录
|- api // http 请求目录
|- styles // 全局样式目录
|- global.scss // 公共样式
|- reset.scss // 重置第三方UI库样式
|- assets // 静态资源目录,这里的资源会被wabpack构建
|- icon // icon 存放目录
|- img // 图片存放目录
|- components // 组件
|- enums // 枚举
|- filters // 过滤器(仅Vue2)
|- directives // Vue全局指令
|- layout // 最外层布局(可选)
|- router // 路由
|- store // 全局状态管理
|- utils // 工具存放目录
|- request.js // 公共请求工具
|- index.js // 公共方法
|- views // 页面存放目录
|- App.vue // 根组件
|- main.js // 入口文件
|- .eslintignore // eslint 忽略规则
|- .eslintrc.js // eslint 规则
|- .gitignore // git 忽略规则
|- package-lock.json
|- package.json // 依赖
|- README.md // 项目 README
|- vue.config.js // webpack 配置
|- vite.config.js // vite 配置
[推荐] views目录全部采用kebab-case命名 (除node_modules), 以中划线分隔,有复数结构时,要采用复数命名法,缩写不用复数
例:layouts, demo-styles
[推荐] components下的组件使用UpperCamelCase命名
例:Layouts, FileDownloader, BaseButton, BaseSelect
[推荐] emuns下的枚举文件使用lowerCamelCase方式命名,文件名附带Enum后缀
例:commonEnum, userEnum
1.2 JS, TS, CSS, HTML, PNG 文件命名
[推荐] 全部使用kebab-case命名法
例: render-dom.js / sign-up.css / index.html / company-logo.png
2 DOM结构
2.1 标签
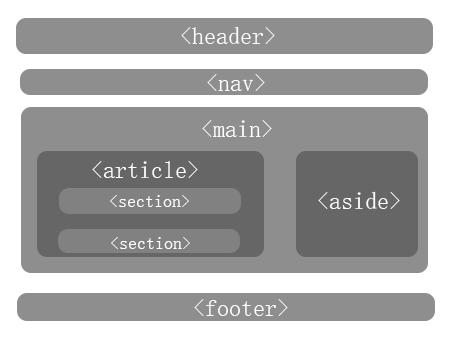
[推荐] 优先使用HTML5语义化标签,避免整页div的情况出现
例:

<template>
<header id="header">
<!-- 头部 -->
</header>
<nav>
<!-- 菜单栏 -->
</nav>
<main>
<!-- 主体 -->
<article>
<!-- 主要部分 -->
<article>
<!-- 子模块 -->
</article>
<article></article>
</article>
<aside>
<!-- 次要部分 -->
</aside>
</main>
<footer id="footer">
<!-- 底部 -->
</footer>
</template>
2.2 组件
[强制] template中组件使用UpperCamelCase方式调用,同时尽可能使用单标签
例:<RsSearch />, <BaseButton />
Bad:
<base-button />
<BaseButton></BaseButton>
Good:
<BaseButton />
3 CSS
[强制] 类名使用kebab-case方式命名,ID使用lowerCamelCase方式命名
[推荐] scss中的变量,函数使用lowerCamelCase方式命名
[推荐] ID 和 class 的名称总是使用可以反映元素目的和用途的名称,或其他通用的名称,禁止使用晦涩难懂的名称
[强制] 禁止使用静态的行内样式
css语句的顺序需要注意,最先表达元素的位置,如
position、top、transform:translate,其次依次为从外到内的盒模型边距:margin、border、padding,之后表达元素的尺寸,如width、max-width,其他样式放在最后css.article-wrap { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); margin: 0; border: 1px solid #ccc; padding: 20px; width: 50vw; height: 300px; min-width: 450px; display: block; background-color: #f2f6fc; font-size: 16px; color: #333; border-radius: 5px; box-sizing: border-box; opacty: .8; }[推荐] 在css权重不足时,尽可能扩宽选择器的长度,非必要情况避免使用
important规则。css// 权重不足 #header .nav-item { height: 100px; } // ✓ GOOD #header >.navbar >.nav-item { height: 100px; } // ✗ BAD #header .nav-item { height: 100px !important; }
4 JS
4.1 变量
使用lowerCamelCase方式命名,不能以下划线或美元符号开始或结束
命名规范为类型 + 描述或属性
4.2 方法
使用lowerCamelCase方式命名
命名规范为动词或者动词 + 名词
例:getData(), editResume(), submitForm()
4.3 常量
[推荐] 常量名以SNAKE_CASE方式命名,表达尽可能清晰完整,名字长度无所谓
例:RONGYUN_IM_DEV_APPKEY
[推荐] 枚举类使用UpperCamelCase方式命名,其成员以SNAKE_CASE方式命名
export enum GenderEnum {
MALE = 1, // 男
FEMALE, // 女
}
4.4 this
[推荐] 对this的转换命名优先使用_this
例:let _this = this
5 Vue相关
5.1 组件命名及传参
5.1.1 组件命名
组件name尽量使用多个单词组成,避免与HTML元素冲突,且使用UpperCamelCase方式命名 例:
name: 'ImageUpload'基础组件文件名以base开头 例:
BaseButton.vue, BaseTabs.vue只拥有单个活动实例的组件,应以The开头 例:
TheHeader.vue和父组件紧密耦合的子组件应该以父组件名作为前缀命名 例:
BaseSearch.vue, BaseSearchOption.vue
5.1.2 组件名中单词顺序
组件名应该以高级别的 (通常是一般化描述的) 单词开头,以描述性的修饰词结尾
components/
|- BaseSelect.vue
|- BaseSelectInput.vue
|- BaseSelectOption.vue
|- SearchButton.vue
|- SearchButtonRun.vue
5.1.3 组件的属性与事件
属性在定义时使用lowerCamelCase,但在template中调用时使用kebab-case
事件的定义与调用始终使用kebab-case
// 子组件
props: {
collapseTags: {
type: String,
required: true,
validator: function (value) {
return ['syncing', 'synced',].indexOf(value) !== -1
}
}
},
emits: ['node-click']
<!-- 父组件 -->
<BaseSelect :collapse-tags="true" @node-click="handleNodeClick" />
5.1.4 组件name命名
组件的name选项以UpperCamelCase方式命名,且尽可能使用复数单词,对组件的用途进行尽可能详细的概括
export default {
name: 'UserList'
}
5.1.5 组件引用
引用组件时,使用UpperCamelCase
import TheSideMenu from '@/components/layout/TheSideMenu';
export default {
components: {
TheSideMenu
}
}
5.1.6 其他
在项目相对较大、组件过多的情况下,可以考虑将同一功能类型的组件放入同一个文件夹中
例:
components/
|- BaseSelect
|- BaseSelect.vue
|- BaseSelectInput.vue
|- BaseSelectOption.vue
|- Search
|- SearchButton.vue
|- SearchButtonRun.vue
5.2 路由
路由的path使用kebab-case命名,name即组件的name
{
path: '/user-info', // 能解析成 user info
name: 'UserInfo',
component: UserInfo,
meta: {
title: '用户信息'
}
}