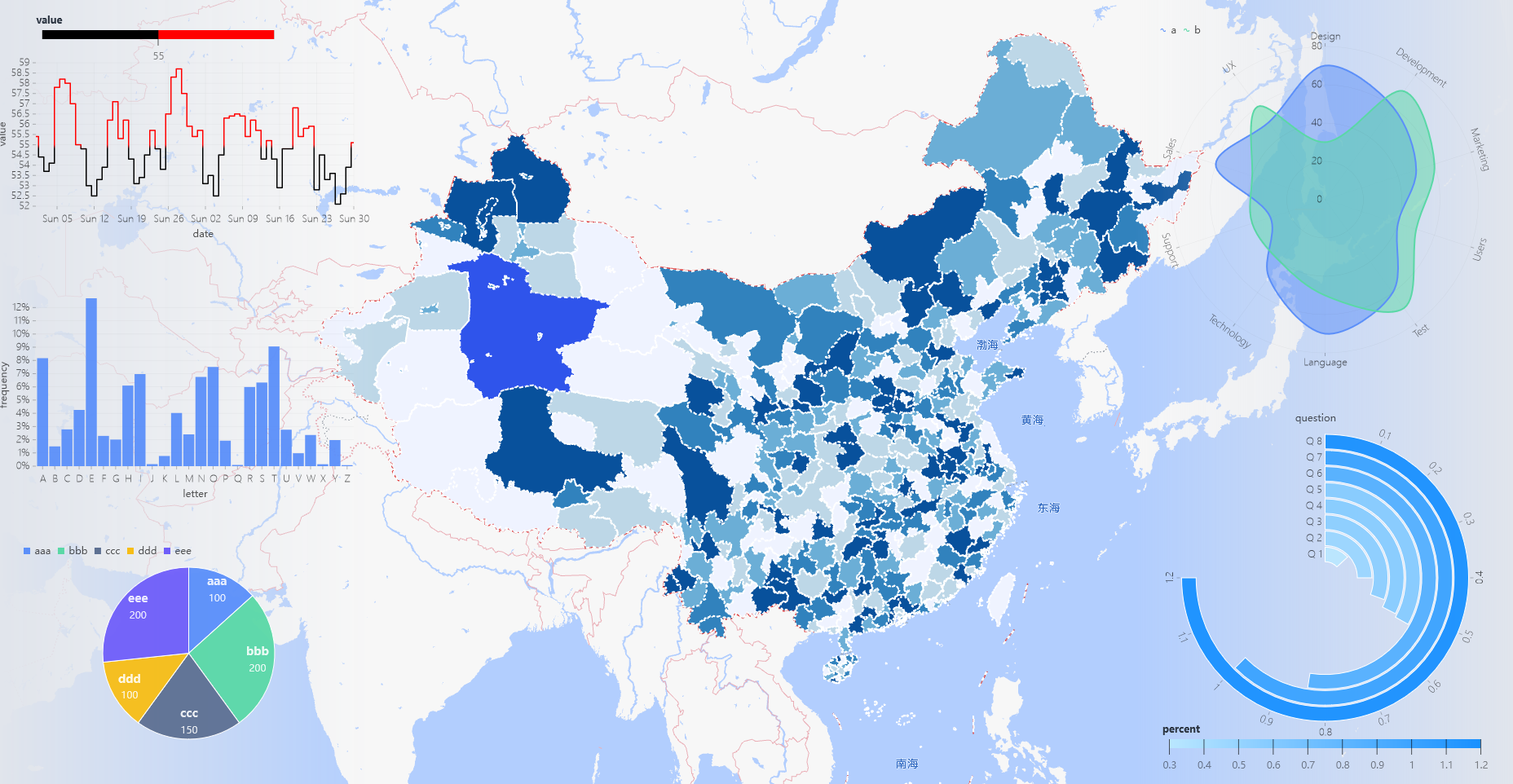
1、可视化图表的选择
使用图表类型:
趋势分析 折线图、面积图
占比 饼图、雷达图
对比 条形图、玉珏图
2.数据
在调取监控视频功能使用了rtmp
需要实时更新的数据(如成交记录)使用websocket以确保数据时效 为什么不用SSE:
- 有最大数量限制,一旦达到最大数量,会阻塞其他请求,造成长时间卡顿
- 这个问题可以解决,但没必要
不需实时更新的数据每60秒查询一次
3.设计稿尺寸
屏幕物理像素:9600*4320
稿件设计尺寸:3840*2160
注意事项:使用rem作为长度/字号单位
踩坑:
实际需要投放的屏幕宽高比例与设计图比例不符,造成投影后比例失调,饼图被拉成椭圆形 解决:首先保证物理大屏显示正常,以物理大屏比例为准重新绘制
字号较小,投放在大屏上后远看看不清 解决方案:以物理大屏比例为准调整字号
UI设计稿分辨率较低,在大屏展示时略微模糊 解决方案:以4K清晰度重新导出UI设计
控制端电脑屏幕比例与物理大屏宽高比例差距过大 解决方案:使用多个显示器,拼接出比例最接近物理大屏的组合
4.技术选型
Vue3
vuecli打底
Antv G2
相对传统的echarts而言,Antv G2图标更注重交互与灵活性,更符合当今的需求与风格,外观相对echarts而言也更加优秀
Antv L7
蚂蚁集团 AntV 数据可视化团队推出的基于 WebGL 的开源大规模地理空间数据可视分析引擎。
5.页面布局与划分
使用1:1:1的左右布局
概念图

6.问题
性能
- Antv的性能问题主要体现在图形渲染方面,而图形渲染性能很大程度取决于画布上图形的数量,减少不必要的图形,比如在给图形增加边框时,使用stroke(描边色)与lineWidth(描边粗细)替代图形节点
- 销毁容器节点时,务必调用
chart.destroy()方法以清除Antv添加的DOM片段,否则会造成内存泄漏等严重问题
动画
Antv的折线图在数据实时更新时,仍有动画不流畅、曲线变更怪异的问题,官方至今未能给出解决方案(echarts在这一点上做的十分出色,这是echarts为数不多优于antv的部分)
6.整体的细节调优和测试
视觉测试: 关键视觉元素、字体字号、页面动效、图形图表等是否按预期显示、有无变形、错位等情况。
性能与数据测试: 图形图表动画是否流畅、数据加载、刷新有无异常;页面长时间展示是否存在奔溃、卡死等情况;后台控制系统能否正常切换前端页面显示。